Figma là một trong những ứng dụng đồ họa mang tính cách mạng nhất đang chiếm lĩnh thế giới thiết kế. Nếu bạn vẫn chưa quen với ứng dụng này hoặc đang tìm kiếm các mẹo về phần mềm, bạn đã đến đúng nơi. Bắt đầu tìm hiểu Figma là gì và cách sử dụng Figma nào!
Figma là gì?

Figma là một ứng dụng thiết kế giao diện người dùng và chỉnh sửa đồ họa dựa trên web. Bạn có thể sử dụng nó để thực hiện tất cả các công việc thiết kế đồ họa từ wireframe, thiết kế giao diện ứng dụng dành cho thiết bị di động, thiết kế tạo mẫu, tạo các bài đăng trên mạng xã hội và mọi thứ khác.
Figma khác với các công cụ chỉnh sửa đồ họa khác, vì nó hoạt động trực tiếp trên trình duyệt của bạn. Điều này có nghĩa là bạn có thể truy cập các dự án của mình và bắt đầu thiết kế từ bất kỳ máy tính hoặc nền tảng nào mà không cần phải mua giấy phép hoặc cài đặt phần mềm.
Một lý do khác khiến các nhà thiết kế yêu thích ứng dụng này là Figma cung cấp một gói miễn phí phong phú, nơi bạn có thể tạo và lưu trữ 3 dự án đang hoạt động cùng một lúc. Quá đầy đủ để bạn học hỏi, thử nghiệm và làm việc trong các dự án nhỏ.
Cách sử dụng Figma

Như chúng tôi đã đề cập trước đó, Figma là một ứng dụng dựa trên web. Tất cả những gì bạn cần để bắt đầu sử dụng ứng dụng là máy tính có trình duyệt tốt và kết nối internet. Sau đó, bạn có thể truy cập trang web Figma để đăng ký một tài khoản miễn phí. Và bạn có thể bắt tay vào thiết kế của mình ngay lập tức.
Figma có trình soạn thảo thân thiện với người mới bắt đầu, nơi bạn có thể tạo thiết kế từ đầu hoặc sử dụng các mẫu tạo sẵn. Có rất nhiều tài nguyên để học cách sử dụng Figma. Tuy nhiên, quá trình học sẽ dễ dàng hơn nhiều nếu bạn làm theo các hướng dẫn được đề xuất dưới đây.
Giới thiệu về hướng dẫn thiết kế UI
Về cốt lõi, Figma là công cụ dành cho thiết kế và tạo mẫu giao diện người dùng. Trước khi tiếp tục, tốt nhất bạn nên hiểu cơ bản về thiết kế giao diện người dùng. Nó sẽ giúp bạn tận dụng tối đa ứng dụng miễn phí này.
Học Thiết kế với Figma

Nhóm Figma đã tổ chức một loạt các khóa học dạy bạn kiến thức cơ bản về Thiết kế. Nó bao gồm nhiều video hướng dẫn với các bài tập thiết kế. Nếu bạn chưa quen với thiết kế UI và UX, thì những video này rất đáng để bạn học tập.
Nguồn: figma.com
Giới thiệu về thiết kế UI (Khóa học miễn phí)

Giới thiệu về Thiết kế UI là một khóa học miễn phí có sẵn trên Coursera. Khóa học đến từ một nhóm các chuyên gia hướng dẫn từ Đại học Minnesota. Đây là một trong những khóa học tốt nhất để hiểu toàn diện về thiết kế giao diện người dùng. Và bạn có thể đăng ký khóa học này miễn phí.
Nguồn: classcentral.com
Khóa học cơ bản về thiết kế UI (YouTube)

Đây là một khóa học nhanh về các kiến thức cơ bản Thiết kế UI do Gary Simon, một nhà phát triển full-stack thực hiện. Nó bao gồm mọi thứ từ những điều cơ bản về thiết kế UI đến một số thử nghiệm thực hành thú vị. Vì nó được dạy bởi một chuyên gia, nên bạn sẽ học thêm nhiều điều mới từ video miễn phí này.
Nguồn: youtube.com
Kiến thức cơ bản về Figma
Nếu bạn mới sử dụng các công cụ dựa trên web và ứng dụng thiết kế UI, các hướng dẫn này sẽ giúp bạn hiểu cơ bản về cách Figma hoạt động.
Ưu và nhược điểm của sử dụng Figma (Bài viết)

Nếu bạn không chắc liệu Figma có phải là công cụ phù hợp với nhu cầu của mình hay không, hướng dẫn này sẽ giúp bạn hiểu các tính năng tốt nhất và kém nhất của ứng dụng. Nó sẽ giúp bạn quyết định xem bạn nên đầu tư thời gian học ứng dụng này hay tìm kiếm một giải pháp thay thế khác.
Nguồn: medium.com
Bắt đầu với Figma (YouTube)

Đây là một danh sách phát chứa đầy các video ngắn giới thiệu bạn về Figma. Tất cả các video được thực hiện bởi nhóm Figma official. Chúng bao gồm tất cả các khía cạnh của phần mềm từ tạo tài khoản đến xây dựng nguyên mẫu. Và có cả hướng dẫn cho người dùng đến từ ứng dụng Sketch.
Nguồn: youtube.com
FIGMA 101 (Bài viết)

Một hướng dẫn hữu ích và chi tiết bao gồm các kiến thức cơ bản về Figma cũng như mẹo về cách và nơi bạn nên bắt đầu sử dụng ứng dụng. Nó cũng cung cấp các mẹo về việc sử dụng phiên bản dựa trên web hay phiên bản dành cho desktop.
Nguồn: popwebdesign.net
Hướng dẫn về giao diện & trình chỉnh sửa Figma
Hiểu giao diện trình soạn thảo và bảng công cụ là chìa khóa để tận dụng tối đa Figma. Những hướng dẫn này sẽ giúp bạn tiếp thu nhanh hơn.
Tìm hiểu cơ bản về Figma (Loạt bài viết)

Đây là một loạt bài viết bao gồm tất cả các khía cạnh của trình chỉnh sửa Figma và nhiều tính năng hữu ích, giúp bạn dần dần tìm hiểu cách tạo và quản lý các dự án bằng ứng dụng dựa trên web.
Nguồn: dev.to
Hướng dẫn thiết kế Figma cho UX/UI (YouTube)

Nếu bạn thích định dạng video, khóa học này là nơi hoàn hảo để tìm hiểu tất cả thông tin chi tiết về Figma. Đây là loạt video với 21 phần bao gồm các kiến thức cơ bản về giao diện Figma và nhiều cách bạn có thể sử dụng để thiết kế UI. Tất cả các video đều miễn phí trên YouTube.
Nguồn: youtube.com
Làm chủ Figma (YouTube)

Một loạt video tuyệt vời khác để học Figma. Video này bao gồm trình chỉnh sửa Figma và cung cấp cho bạn sự hiểu biết về cách hoạt động của từng công cụ.
Nguồn: youtube.com
Hướng dẫn về Hệ thống Thiết kế Figma
Hệ thống thiết kế cho phép bạn tạo các thư viện của riêng mình và tạo ra những thứ có thiết kế nhất quán hơn. Figma cũng cung cấp nhiều công cụ để bạn tạo hệ thống thiết kế dễ dàng hơn.
Hệ thống thiết kế trong Figma (Bài viết)

Hướng dẫn toàn diện này sẽ dạy mọi thứ bạn cần biết về việc tạo hệ thống thiết kế trong Figma. Nó có sẵn ở định dạng video nếu bạn muốn xem thay vì đọc.
Nguồn: designcode.io
Xây dựng hệ thống thiết kế trong Figma (YouTube)

Một video hướng dẫn nhanh bao gồm những kiến thức cơ bản về hệ thống thiết kế trong Figma. Video sẽ cung cấp cho bạn cái nhìn thực tế về cách bắt đầu tạo hệ thống thiết kế của riêng bạn trong Figma, từng bước một.
Nguồn: youtube.com
Hướng dẫn tạo mẫu và wireframe trên Figma
Figma là một công cụ tuyệt vời mà bạn có thể sử dụng để tạo wireframe và tạo mẫu. Dưới đây là một số hướng dẫn chỉ cho bạn cách bắt đầu.
Thiết kế Wireframe với Figma (YouTube)

Một video hướng dẫn chi tiết cho bạn biết mọi thứ bạn cần về wireframe và cách sử dụng Figma để tạo wireframe đầu tiên. Khóa học hoàn hảo cho người mới bắt đầu.
Nguồn: youtube.com
Hướng dẫn thiết kế và tạo mẫu iOS trên FIGMA (YouTube)

Còn cách nào tốt hơn để tìm hiểu về tạo mẫu là học bằng cách làm. Hướng dẫn bằng video trên YouTube này cho bạn biết cách tạo mẫu hoạt động trong Figma bằng cách sử dụng thiết kế ứng dụng iOS làm ví dụ.
Nguồn: youtube.com
Hướng dẫn thiết kế web bằng Figma
Bạn cũng có thể sử dụng Figma để thiết kế trang web và landing page. Những hướng dẫn này sẽ cho bạn biết làm thế nào.
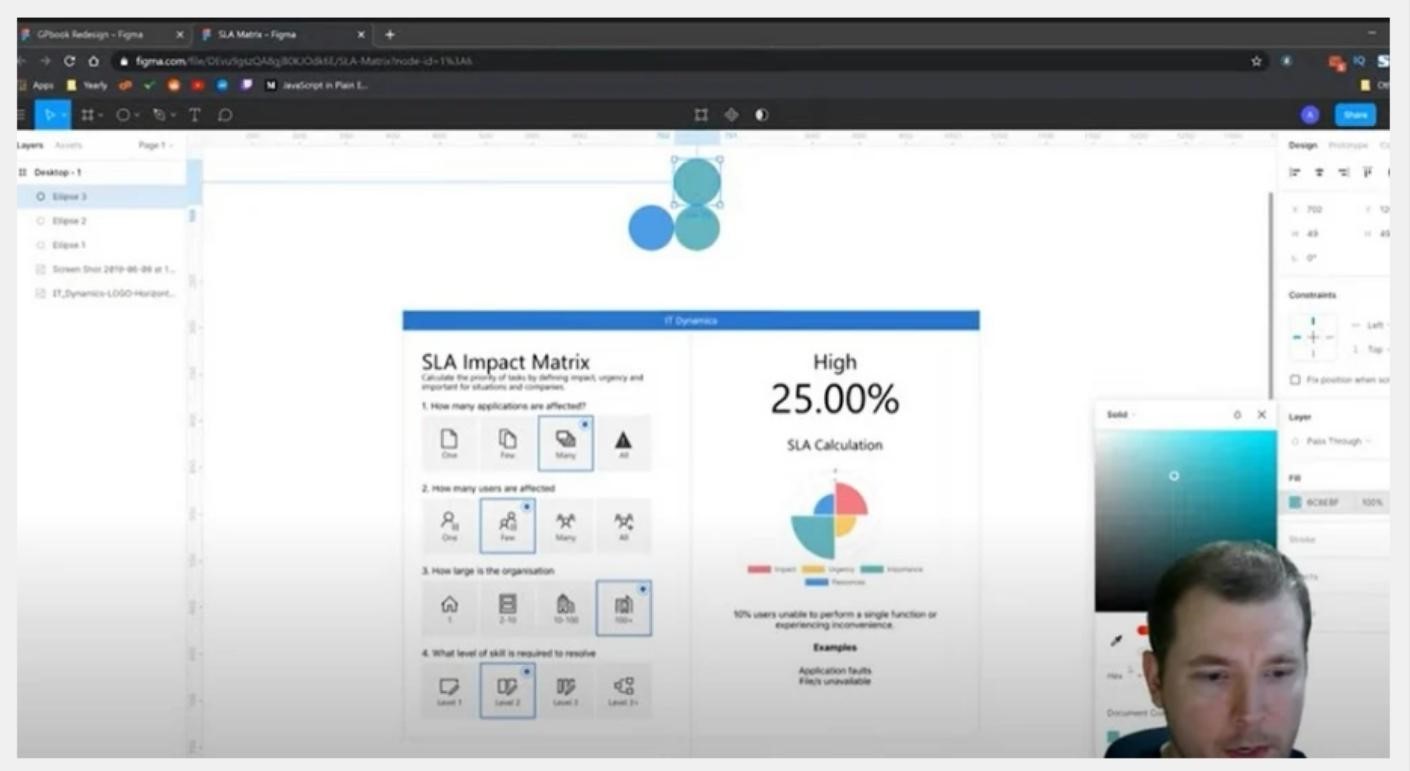
Thiết kế website trong vòng chưa đầy 1 giờ với Figma (YouTube)

Hướng dẫn thực hành chỉ ra cách thiết kế website bằng Figma. Nó chỉ cho bạn cách thiết kế một website (3 trang) cùng với wireframe, tạo mẫu và chỉ cho bạn cách thiết kế logo bằng Figma, tất cả chỉ trong vòng chưa đầy một giờ.
Nguồn: youtube.com
Hướng dẫn thiết kế web bằng Figma để tạo UI (YouTube)

Một video hướng dẫn hữu ích khác chỉ ra cách thiết kế giao diện người dùng trang web hoàn chỉnh bằng Figma. Hướng dẫn này chỉ cho bạn cách thiết kế trang web từ đầu, sẽ hữu ích cho người mới bắt đầu.
Nguồn: youtube.com
Tài nguyên Figma
Có một số lĩnh vực cụ thể trong Figma mà bạn cần phải tự mình khám phá. Giống như các plugin và template Figma. Sau đây là một số tài nguyên bạn có thể ghé thăm để khám phá thêm về Figma.
Cộng đồng
Figma là nơi mà những người dùng Figma khác chia sẻ dự án của họ với phần còn lại của thế giới. Nó bao gồm rất nhiều dự án thiết kế như các mẫu và biểu tượng giao diện người dùng mà bạn có thể nhập vào trình chỉnh sửa Figma của riêng mình để sử dụng với các dự án của riêng bạn.
Có rất nhiều plugin hữu ích mà bạn có thể cài đặt trên trình chỉnh sửa Figma của mình.
Nguồn: figma.com
Envato Elements
Envato Elements có đầy đủ các yếu tố thiết kế và mẫu. Có hơn 3000 mẫu Figma được tạo sẵn trên Envato Elements. Bạn có thể tải xuống và sử dụng chúng để bắt đầu các dự án thiết kế khác nhau ngay lập tức. Bạn có thể tải xuống mọi thứ trên Envato Elements với một mức giá duy nhất bằng cách đăng ký.
Nguồn: elements.envato.com
Tài nguyên Figma
Nếu bạn không đủ khả năng mua các mẫu premium, thì Tài nguyên Figma là một trang web tuyệt vời mà bạn có thể truy cập để tải xuống các mẫu và bộ giao diện người dùng miễn phí chất lượng cao. Nó cho phép bạn sao chép các mẫu thiết kế sang trình chỉnh sửa Figma chỉ với một cú nhấp chuột.
Nguồn: templatefreebies.com
Lời kết
Còn rất nhiều điều bạn có thể tìm hiểu về Figma và cách tận dụng ứng dụng miễn phí tuyệt vời này. Hãy tiếp tục khám phá và học hỏi.
Ngoài ra, bạn có thể xem mẫu Figma tốt nhất tại theme-junkie.com để tìm cảm hứng cho các dự án thiết kế của riêng bạn.
Nguồn:theme-junkie.com
